Home » Archives for June 2009
Posted by
Kimberly on Monday, June 29, 2009
Posted by
Kimberly on Saturday, June 27, 2009

Perhatikan halaman bawah dari setiap postingan blog ini, sobat bisa lihat
iklan bercokol disana tepatnya di bawah artikel lainnya atau
artikel terkait yang sudah pernah saya bahas juga sebelumnya. Untuk membuat iklan tampil di bawah postingan caranya sangat mudah, tapi sebelumya saya sarankan untuk membackup
template terlebih dahulu sebelum menambah
kode iklannya.
Setelah sobat mendapatkan script iklannya, silahkan sobat
parse terlebih dahulu kode iklannya. Untuk memparse
kode script iklannya, silahkan
klik disini. Masukkan script iklan pada kolom yang tersedia, kemudian klik tombol
Parse. Script iklan yang sudah sobat parse itulah yang akan di copy ke dalam
HTML template sobat.
- Login ke Blogger.
- Klik Tata Letak.
- Pilih Edit HTML -->> Contreng Expand Widget Template.
- Kemudian cari kode yang seperti ini <p><data:post.body/></p> atau <data:post.body/>
- Jika sobat sudah menggunakan read more, maka akan terdapat 2 kode <data:post.body/>, maka letakkan kode script yang tadi sudah sobat parse tepat dibawah kode <data:post.body/> yang pertama.
- Contohnya seperti ini :
<div style='float:center'>
LETAK KODE IKLAN YANG SUDAH DI PARSE
</div>
Maka iklan akan terpasang di bagian bawah tengah, untuk rata kiri tinggal sobat ganti saja dari center ke left.
- Jika sobat sudah menggunakan read more dan juga artikel terkait seperti blog saya, maka letakkan kode script iklannya setelah kode artikel terkait.
- Kemudian Simpan Template dan lihat hasilnya.
Siippp..sekarang iklan sudah terletak dibawah postingan dan siap di klik oleh pengunjung.
Selamat berkreasi !!
Posted by
Kimberly on Thursday, June 25, 2009

Sering kita temukan blog yang menggunakan
script alert pada blog mereka, dimana script ini berfungsi untuk menampilkan
pesan singkat sebelum masuk halaman blog. Contoh bisa sobat lihat gambar disamping, saya pernah menggunakan script alert ini untuk memberikan pesan kepada pengunjung sebelum pengunjung masuk ke halaman utama blog saya.
Saya sendiri sih kurang suka dengan pesan singkat ini, makanya saya hapus soalnya bisa membuat pengunjung jenuh, apalagi jika terlalu banyak pesan pada blog. Tapi jika sobat tertarik dan ingin menampilkan script alert atau pesang singkat ini, silahkan ikuti langkahnya berikut ini.
Yang perlu sobat tambahkan adalah kode berikut ini :
<SCRIPT language='JavaScript'>alert("Terima Kasih Telah Mengunjungi Blog Saya");</SCRIPT>
|
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Pilih Edit HTML.
- Kemudian cari kode </head>
- lalu copy paste kode berikut tepat diatas kode </head>
<SCRIPT language='JavaScript'>alert("Terima Kasih Telah Mengunjungi Blog Saya");</SCRIPT>
|
- Ganti tulisan yang berwarna biru dengan tulisan yang ingin sobat tampilkan.
- Lalu Save Template.
Silahkan lihat hasilnya, sipp kalau suka berarti saya tidak salah menulis postingan ini..
Posted by
Kimberly on Tuesday, June 23, 2009
Untuk memudahkan pengunjung
blog atau
web dalam melakukan pencarian
artikel, selain menggunakan fasilitas
searh engine, bisa juga dengan tombol
navigasi halaman. Tombol navigasi halaman ini sebenarnya kurang lebih sama dengan tombol next atau previous pada blog sobat, namun bedanya navigasi halaman bisa membuat pengunjung ingat tempat suatu
artikel pada halaman ke berapa pada blog kita. Karena navigasi halaman menampilkan nomor per halaman blog kita, seperti contoh pada halaman bawah
search engine di
google, terlihat tombol navigasi halaman untuk memudahkan pengunjung dalam pencarian
keyword yang di maksud.
Berikut langkah mudah dalam membuat navigasi halaman :
- Login ke Blogger.
- Klik Tata Letak --> Elemen Halaman.
- Kemudian klik Tambah Gadget.
- Pilih yang Edit HTML/Javascript.
- Tambahkan kode berikut pada kotak kosong yang tersedia.
<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=4;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Halaman '+thisNum+' dari '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
- Drag and drop tepat dibawah kolom postingan.
- Kemudian Save.
Untuk var pageCount=5; --> jumlah postingan dalam satu halaman, jadi sobat sesuaikan dengan jumlah postingan sobat dalam satu halaman. Jika sobat menampilkan 5 postingan setiap halaman, maka sobat gunakan var pagecount=5.
Sipp semoga bermanfaat ya !!
Posted by
Kimberly on Sunday, June 21, 2009
Mau buat
website atau
blog, tapi bingung dengan pilihan
domain. Menggunakan domain yang berakhiran dot com cukup mahal sementara sobat hanya ingin domain yang gratisan tapi cukup bagus. Sobat bisa menggunakan domain
CO.CC, lumayan kan tinggal daftar trus sudah bisa di pergunakan, gratis pula. Saya akan menjelaskan sedikit yang saya tau tentang cara mendaftar di
domain CO.CC ini.
Langkah Pertama :
- Klik disini untuk mendaftar
- Klik Create an Account Now.
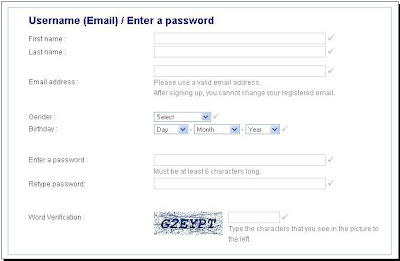
- Kemudian akan ada halaman isian formulir pendaftaran seperti berikut ini :


- Isikan data sobat dengan benar setelah itu klik Create an acoount now
- Sobat akan dibawa ke halaman seperti berikut ini :

Klik saja Getting a New Domain
- Setelah itu sobat bisa cek domain yang tersedia dengan memasukan nama domain yang sobat inginkan, klik tombol Check Availability

- Jika domain tersedia, akan ada halaman yang memberitahu bahwa Domain Available

- Klik Continue To Registration

- Kemudian klik Set Up untuk melanjutkan setting pada host nya. Belum punya host ? tidak masalah karena disini semua gratis, kita akan menggunakan hosting gratis dari Blogger. Setelah itu muncul halaman seperti ini :

- Di klik aja tulisan Please Domain Setup Now, lalu sobat akan di bawa pada halaman seperti berikut :

- Karena kita akan menggunakan hosting gratisan, maka sobat klik yang Zone Record, Kemudian isikan data - data seperti gambar berikut :

Untuk yang isian Host silahkan sobat isi dengan www saja, karena akan otomatis terisi nama domain yang sudah sobat daftarkan tadi. Untuk isian yang lain jangan sampai salah ya, TTL = 1 D, type = CNAME, value = ghs.google.com, setelah itu klik Setup dan akan ada pemberitahuan bahwa domain baru akan aktif kurang lebih 2 hari, tapi tenang aja ga nyampe 1 hari sudah bisa dipakai kok.

Langkah Kedua :
- Login ke Blogger dengan ID sobat.
- Klik Pengaturan --> Publikasikan
- Klik tulisan Berpindah ke Domain Kustom

- Kemudian klik Beralihlah ke Pengaturan Lanjut

- Setelah itu isi domain sobat yang tadi sobat daftarkan di CO.CC, isi sesuai yang sobat daftarkan di CO.CC. Jika sobat daftarnya pake WWW : setting di blogspot-nya juga pake WWW, sehingga menjadi www.dodyfarial.co.cc

- Selesai.
Ternyata cukup panjang juga ya, tidak susah kan. Nah sambil menunggu aktifasi domain sobat bisa coba tips - tips lain yang saya punya, promosi neh..
Selamat Mencoba !!
Posted by
Kimberly on Thursday, June 18, 2009

Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan
traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi
blog saya selama berjam - jam.

Saya akan berbagi tips sedikit yang saya tahu tentang merubah warna background blog atau mengganti background dengan gambar yang sudah sobat upload ke tempat penyimpanan online, misalnya di Google Sites atau Photobucket.
Berikut langkah - langkahnya :
- Login ke Blogger.
- Klik Tata Letak --> Edit HTML.
- Kemudian cari kode yang mirip seperti ini :
body { background: #FFFFFF;
margin:0; color:#000000;
font:12px trebuchet ms;
text-align: center }
Atau jika bingung silahkan klik Ctrl + F kemudian ketikkan body {, biasanya letaknya diatas.
- Untuk mengganti background dengan warna lain tinggal mengganti kode #FFFFFF dengan kode lain, untuk kode warna bisa dilihat disini. Contoh saya mengganti background dengan warna abu - abu, hasilnya akan menjadi seperti berikut :
body { background: #D8D8D8;
margin:0; color:#000000;
font:12px trebuchet ms;
text-align: justify }
- Untuk mengganti background dengan image atau gambar, misalnya gambar yang sudah saya simpan di blogger, kode url-nya seperti ini :
http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800
- Sehingga hasilnya menjadi seperti berikut ini :
body { background:#FFFFFF url(http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800) repeat-x;
margin:0; color:#000000; font:12px trebuchet ms;
text-align: justify}
- Jika sudah selesai kemudian Simpan Template sobat.
Untuk gambar yang continuous sobat tambahkan repeat-x setelah kode url gambar. Lebih jelasnya sobat bisa baca postingan saya tentang cara mengganti backgroud blog dengan gradient image disini.
Selamat mencoba ! 
Posted by
Kimberly on Wednesday, June 17, 2009
Sebenarnya saya sudah pernah membahas tentang
Kotak Postingan Terpisah yang pada dasarnya agak - agak mirip dengan cara membuat sidebar terpisah - pisah ini. Tadi barusan juga ada pertanyaan dari sobat dalam
kotak shoutmix dengan pertanyaan yang hampir sama, yaitu bagaimana cara membuat sidebar terpisah. Karena setiap template mempunyai karakter yang berbeda - beda, makanya saya tulis postingan ini untuk template yang umum digunakan atau template dasar.
- Buka blogger dengan ID sobat.
- Klik Tata Letak --> Edit HTML.
- Contreng Expand Template Widget.
- Lalu cari kode yang seperti ini :
.sidebar .widget, .main .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
}
- Pisahkan saja sehingga menjadi seperti ini :
.sidebar .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
}
- Untuk sidebar terpisah sobat rubah menjadi seperti berikut :
.sidebar .widget {
background:#FFFFFF;
border:1px solid #CCCCCC;
margin:0 0 1.5em;
padding:0.5em;
}
Buat bagian main. widget atau kolom postingan tinggal sobat kreasikan sendiri, untuk background #FFFFFF adalah warna background putih dan border:1px solid #CCCCCC untuk border warna abu - abu. Kode warna bisa sobat lihat disini. Sedangkan untuk padding adalah jarak antara postingan dengan border, bisa juga sobat merubahnya menjadi padding:15px; agar lebih terlihat rapi antara postingan dengan border tidak terlalu rapat. Untuk kotak sidebar agar membentuk garis melengkung pada sudutnya sobat bisa tambahkan kode sehingga menjadi seperti berikut ini :
.sidebar .widget {
background:#FFFFFF;
border:1px solid #CCCCCC;
margin:0 0 1.5em;
padding:15px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
}
Sipp, buat sobat sebelum mengedit template nya sebaiknya cuci tangan dulu ya biar mousenya ga kotor.. Oke deh selamat mencoba !
Oke deh selamat mencoba !
Posted by
Kimberly on Sunday, June 14, 2009
Untuk mengedit template sobat tentu akan selalu berhubungan dengan yang namanya
kode warna HTML. Tidak seperti kode warna biasa, kode warna HTML ini menggunakan angka bukan huruf. Contoh untuk kode warna putih adalah
#FFFFFF, untuk warna hitam
#000000, dan masih banyak lagi kode untuk warna yang lain, jika saya sebutkan satu persatu akan memakan tempat dan waktu yang lama. Untuk itu saya buatkan dalam satu kotak besar beserta gambar warna yang jika di klik akan muncul kode warnanya.
Silahkan sobat kreasikan blog sobat dengan warna - warna di bawah ini :
Posted by
Kimberly on Wednesday, June 10, 2009
 Sebenarnya apa sih nofollow dan dofollow itu ? dan kenapa banyak orang yang berkomentar di blog dofollow? sedikit pertanyaan yang cukup ribet dan membuat pusing kepala. Dari hasil survey, ternyata blog dofollow mendatangkan komentar yang lebih banyak ketimbang blog nofollow. Nah, sudah kebayang kan yang saya maksud, jadi blog dofollow artinya blog yang memberikan backlink oneway terhadap si pemberi komentar di blog kita.
Sebenarnya apa sih nofollow dan dofollow itu ? dan kenapa banyak orang yang berkomentar di blog dofollow? sedikit pertanyaan yang cukup ribet dan membuat pusing kepala. Dari hasil survey, ternyata blog dofollow mendatangkan komentar yang lebih banyak ketimbang blog nofollow. Nah, sudah kebayang kan yang saya maksud, jadi blog dofollow artinya blog yang memberikan backlink oneway terhadap si pemberi komentar di blog kita.
Maksudnya backlink oneway adalah jika kita berkomentar pada blog yang dofollow, secara otomatis blog kita akan mendapat link balik dari empunya blog secara cuma-cuma dan juga akan membuat blog kita cepat terindeks oleh mesin pencari.
Dengan meninggalkan komentar di blog yang dofollow berarti sama saja kita mempromosikan blog kita. Lihat saja blog-blog yang sudah terkenal yang mempunyai page rank tinggi, disana terlihat puluhan komentar setiap postingannya. Memang ada juga yang enggan mengubah blognya menjadi dofollow dan tetap memakai nofollow mungkin semata - mata untuk menghindari link keluar lebih banyak.
Mau merubah menjadi dofollow? berikut langkah-langkahnya.
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Klik Edit HTML, jangan lupa backup dahulu template sobat dengan mengklik Download Template Lengkap.
- Contreng Expand Template Widget
- Cari kode yang seperti ini :
<a expr:href='data:comment.authorUrl' rel="nofollow">
<data:comment.author/></a>
- Kemudian ganti menjadi seperti berikut ini :
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
- Jika bingung, klik saja Ctrl+F dan ketik kata nofollow.
- Kemudian hapus tulisan rel="nofollow" yang ada di template sobat.
- Save Template.
Sipp sekarang blog sobat sudah menjadi dofollow, tinggal percantik blog dan perbanyak postingan agar banyak yang berkomentar di blog sobat.
More about → Mengubah Blog Nofollow Menjadi Dofollow
Posted by
Kimberly on Monday, June 8, 2009
Untuk mempercantik postingan kita, kadang - kadang kita memerlukan tambahan background di belakang tulisan kita. Pada pembahasan terdahulu tentang cara membuat tabel sebenarnya agak mirip dengan postingan ini, tapi bedanya kalau tabel hanya menampilkan warna saja sedangkan pembahasan kali ini background akan berupa warna dan gambar.I. Mengganti warna background.
II. Mengganti Background dengan gambar
Ganti tulisan yang saya tandai warna merah dengan alamat url tempat sobat mengupload gambar, bisa di Photobucket atau Yahoo Geocities. Untuk contoh punya saya yang telah saya upload ke Photobucket, kodenya seperti ini : http://i643.photobucket.com/albums/uu155/miskahiper/Kolom-1.png
kemudian akan menjadi seperti ini :
<div style="background:url(http://i643.photobucket.com/albums/uu155/miskahiper/Kolom-1.png) no-repeat right top; text-align:justify; font-size:100%; padding:10px">
Tulisan yang akan sobat tulis didalam postingan sobat letaknya disini
</div>
Sangat mudah ya..selamat mencoba !
More about → Membuat Background Pada Postingan
Posted by
Kimberly
Sebenarnya postingan ini sudah lama sekali ingin saya tulis disini, tapi selalu lupa. Duh mas dody belum tua udah pikun nih.. Dari judul postingan saja sudah terlihat bahwa kali ini saya akan membahas tentang "text berjalan pada bar menu", basi ya..biarin. Dalam tutorial kali ini lagi-lagi sobat harus mengotak-atik HTML template sobat, jadi sekali lagi saya sarankan lebih baik membackup terlebih dahulu template sobat ke dalam hardisk. Sudah siap ? yuk kita lanjutkan.
Dari judul postingan saja sudah terlihat bahwa kali ini saya akan membahas tentang "text berjalan pada bar menu", basi ya..biarin. Dalam tutorial kali ini lagi-lagi sobat harus mengotak-atik HTML template sobat, jadi sekali lagi saya sarankan lebih baik membackup terlebih dahulu template sobat ke dalam hardisk. Sudah siap ? yuk kita lanjutkan.
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Lalu klik Edit HTML.
- Kemudian letakkan kode berikut ini setelah kode <head>
<script language='JavaScript'>
var txt="Tips Blogging Untuk Blogger Pemula, Tukeran Link, SEO, Cara Pasang Meta Tag, Favicon, Label Cloud, link Berkelip Warna - Warni, Daftar Link PR Tinggi dan Masukkan Link Sobat Disana, Gratis...";
var kecepatan=200;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
- Save Template dan lihat hasilnya.
- Tulisan yang berwarna merah silahkan sobat ganti dengan tulisan sobat.
Mudah kan..silahkan coba sendiri..
More about → Text Berjalan Pada Bar Menu
Posted by
Kimberly on Saturday, June 6, 2009
Bagaimana caranya agar file yang akan kita
sharing bisa
di download oleh pengunjung ? caranya sangat mudah. Sobat tinggal siapkan filenya, kemudian upload file atau data sobat di
tempat penyimpanan online, bisa di
Google Sites atau
Photobucket.
Untuk menyimpan / mengupload filenya, sobat harus mendaftar dulu di 2 layanan tersebut, pilih salah satunya saja. Jika file yang akan di sharing ke pengunjung berupa
gambar, saya sarankan di upload di
Photobucket saja, tapi jika berupa file yang lain seperti dokumen,
file javascript atau yang lainnya, saya sarankan sobat menguploadnya di Google Sites
. - Daftar ke Google Sites
- Setelah itu upload file yang akan sobat beri link donwload
- Misalnya file yang saya upload alamatnya seperti ini :
http://sites.google.com/site/dodyfarial/file/BlueLight.zip
- Kemudian rubah menjadi seperti ini :
<a href="http://sites.google.com/site/dodyfarial/file/BlueLight.zip">Download Template</a>
- Jadi deh link downloadnya, sangat mudah kan.
Untuk kode yang saya tandai warna merah ganti dengan alamat url tempat sobat menyimpan / mengupload filenya. Contoh file yang sudah jadi dan siap didownload seperti ini ==>> Download
Selamat Mencoba !
Posted by
Kimberly
Seperti janji saya pada pembahasan sebelumnya tentang membuat kotak postingan terpisah dan kebetulan ada pertanyaan dari salah seorang sobat yang bernama sadulur yang berkomentar pada tgl 19 mei lalu, isinya kira-kira seperti ini "makasih berbagi ilmu, ...kawan, tapi bagaimana cara membuat postingan garis melengkung pada sudut kolom agar tidak terlihat kaku". Thanks buat mas sadulur yang telah menanyakan hal ini.Perhatikan kolom postingan blog milik saya, tampak kolom postingan terpisah-pisah dan membentuk garis lengkung pada sudut-sudutnya, bagus kan.. Tertarik dengan pembahasan ini ?? sipp..mari kita lanjutkan
Tertarik dengan pembahasan ini ?? sipp..mari kita lanjutkan
- Login ke Blogger dengan ID blogger sobat tentunya.
- Klik Tata Letak
- Klik Edit HTML
- Cari kode h2.date-header {
- Copy kode berikut tepat setelah kode diatas
border-left:3px solid #0080FF;
border-right:3px solid #0080FF;
border-top:3px solid #0080FF;
border-bottom:0px solid #0080FF;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
|
- Cari kode .post-body {
- Kemudian copy dan letakkan kode berikut ini setelah kode tersebut.
border-right:3px solid #0080FF;
border-left:3px solid #0080FF;
|
- lalu cari kode .post-footer { dan letakkan kode berikut dibawah kode tersebut.
border-left:3px solid #0080FF;
border-right:3px solid #0080FF;
border-top:0px solid #0080FF;
border-bottom:3px solid #0080FF;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
|
- Oke, sudah selesai..Simpan Template sobat.
Untuk kode yang saya tandai dengan warna merah adalah kode untuk warna border, sobat bisa menggantinya sesuai dengan keinginan sobat. Untuk kode warna-warna, sobat bisa melihatnya disini. Selamat mencoba !
More about → Garis Melengkung Pada Kolom
Posted by
Kimberly on Thursday, June 4, 2009
 Untuk membuat artikel terkait atau related post, kita akan sedikit mengubek-ubek kode HTML template kita. Jadi seperti biasa saya sarankan untuk membackup template sobat terlebih dahulu sebelum membuat artikel terkait ini.
Untuk membuat artikel terkait atau related post, kita akan sedikit mengubek-ubek kode HTML template kita. Jadi seperti biasa saya sarankan untuk membackup template sobat terlebih dahulu sebelum membuat artikel terkait ini.
Buat blogger baru yang belum mengerti tentang artikel terkait akan saya beri sedikit gambaran, kurang lebihnya seperti ini, dalam setiap postingan tentunya kita akan mengelompokkan postingan kita dalam beberapa kelompok atau yang biasa disebut dengan label (kategori).
Artikel terkait itu biasanya yang saya tau selalu berada dalam 1 kelompok postingan yang di kategorikan, dan umumnya diletakkan di bagian bawah postingan.
Berikut tutorial singkatnya :
- Login ke Blogger.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Kemudian klik Expand Template Widgets .
- Cari kode yang seperti ini :
<p><data:post.body/></p>
atau jika bingung tekan Ctrl + F kemudian ketikkan kode berikut :
<data:post.body/>
- Jika sobat sudah menggunakan read more pada template sobat, maka akan terdapat 2 kode <data:post.body/>.
- Kemudian letakkan script berikut ini setelah kode <data:post.body/> yang pertama.
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 7;
maxNumberOfPostsPerLabel = 7;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
- Kemudian Save Template.
Untuk membuat artikel terkait versi 2, silahkan sobat baca postingan saya tentang
cara memasang artikel terkait di sidebar. Selamat mencoba !
 Perhatikan halaman bawah dari setiap postingan blog ini, sobat bisa lihat iklan bercokol disana tepatnya di bawah artikel lainnya atau
Perhatikan halaman bawah dari setiap postingan blog ini, sobat bisa lihat iklan bercokol disana tepatnya di bawah artikel lainnya atau 









